Serenade for Chrome
June 30, 2020
Software development involves much more than just writing code, and Serenade aims to bring voice to the entire development process. As a developer, chances are you spend a lot of time in a web browser reading documentation, browsing code on GitHub, and looking up answers on Stack Overflow. Today, we're excited to bring voice to all of these workflows with the launch of Serenade for Chrome.
Serenade for Chrome brings Serenade's powerful voice commands to the web browser. Navigation is as simple as saying `open stack overflow` or `back`, you can manage tabs with commands like `new tab` or `next tab`, and text can be input with commands like `type hello`—the same commands you're already accustomed to using in Atom and VS Code.
Here's a demo of Serenade for Chrome in action:
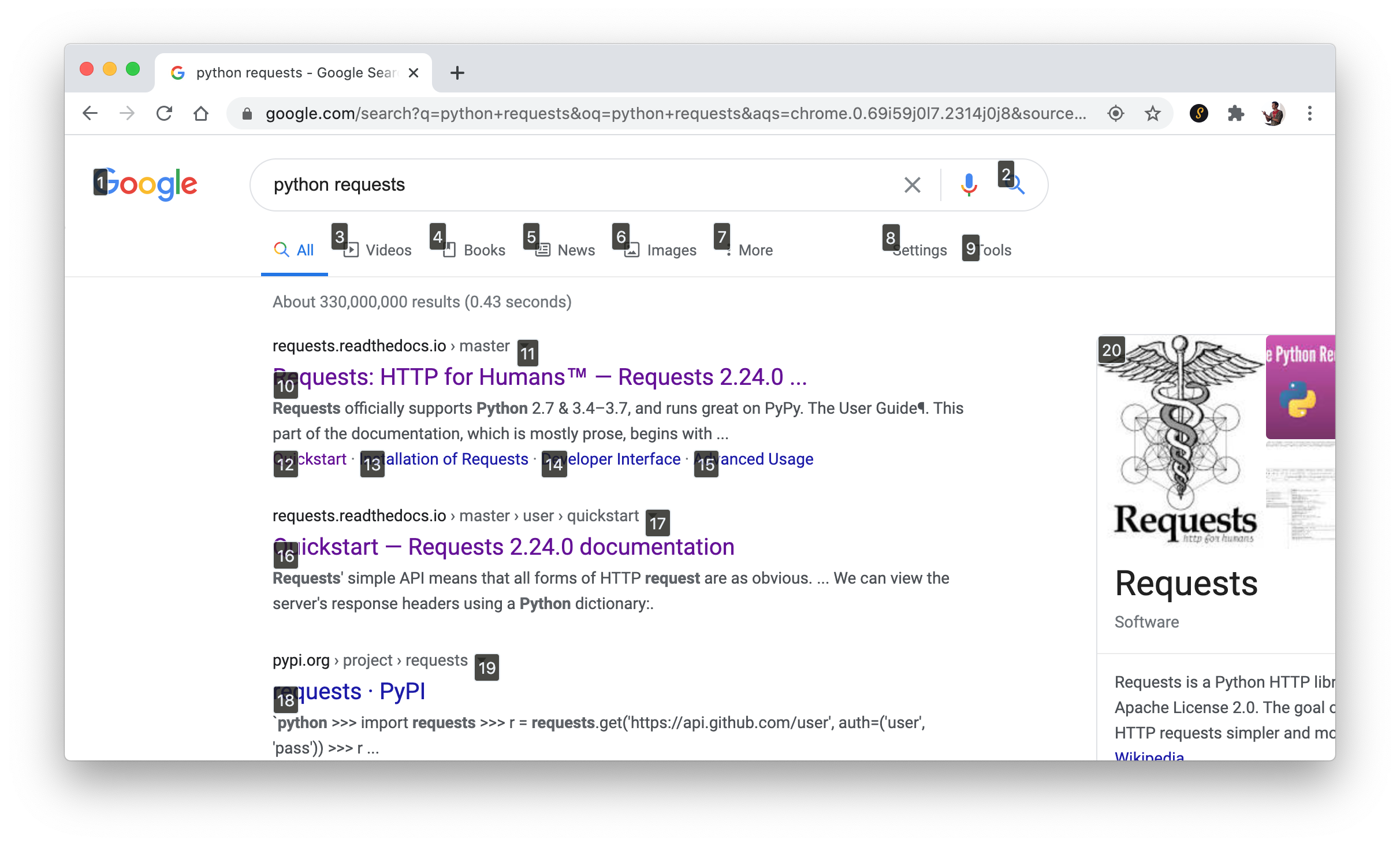
Serenade for Chrome also introduces the new `show` command, which can be used to show selectable links, inputs, and code. For instance, by saying `show code` followed by a number, you can copy a block of code from a Stack Overflow answer or GitHub gist, then paste it into your editor by just saying `paste`. Or, you can use `show links` followed by a number to navigate link-heavy pages.

All of Serenade's text editing commands—like `type hello`, `delete next two words`, and `copy previous line`—are available in Chrome as well, whether you're typing a GitHub search or Gmail reply.
Serenade for Chrome is now freely available from the Chrome web store here. To learn all of the voice commands supported in Serenade for Chrome, check out our Chrome documentation.
We're excited to hear your feedback! If you run into any issues or have ideas for features, don't hesitate to reach out in the community channel.